Cara Membuat Sub Menu di Blog
1. Login ke blog anda terlebih dahulu
5. Kemudian Simpan
Coba anda lihat langkah no 4. sebelum menyimpan silahkan anda ganti Menu 1, Menu 2, Menu 3, Menu 4 dengan menu yang ingin anda tampilan.
Masih di langkah no 4. silahkan anda ganti Sub Menu 1, Sub Menu 2, Sub Menu 3, Sub Menu 4 sesuai keinginan anda ,dan ganti tanda # dengan alamat url label blog anda
Kali ini Blogmaslukis akan membahas mengenai cara membuat menu
navigasi blog atau yang sering dikenal dengan membuat menu bar di blog,caranyamudah dan singkat ulegh gak bakalan banyak basa basi.karna tong
kosong nyaring bunyinya,,,,
Cara Membuat Sub Menu di Blog
1. Login ke blog anda terlebih dahulu
2. Masuk ke Tat letak
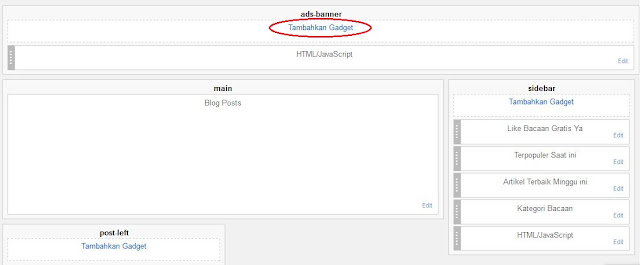
3. Silahkan Tambahakan Gadget baru yang terletak di atas postingan blog
4. Pilih HTML/JavaScript
4. Kemudian anda copy kode script di bawah ini dan masukan pada Gadget HTML/JavaScript yang sudah di buat sebelumnya.
<style type="text/css">
/*CSS MENU*/
#menu{background:#343434;color:#eee;height:35px;border-bottom:4px solid #eeeded}
#menu ul,#menu li{margin:0 0;padding:0 0;list-style:none;z-index:9999;}
#menu ul{height:35px}
#menu li{float:left;display:inline;position:relative;font:bold 12px Arial;text-shadow: 0 -1px 0 #000;border-right: 1px solid #444;border-left: 1px solid #111;text-transform:uppercase}
#menu li:first-child{border-left: none}
#menu a{display:block;line-height:35px;padding:0 14px;text-decoration:none;color:#eee;}
#menu li:hover > a,#menu li a:hover{background:#111}
#menu input{display:none;margin:0 0;padding:0 0;width:80px;height:35px;opacity:0;cursor:pointer}
#menu label{font:bold 30px Arial;display:none;width:35px;height:36px;line-height:36px;text-align:center}
#menu label span{font-size:12px;position:absolute;left:35px}
#menu ul.menus{height:auto;overflow:hidden;width:180px;background:#111;position:absolute;z-index:99;display:none;border:0;}
#menu ul.menus li{display:block;width:100%;font:12px Arial;text-transform:none;}
#menu li:hover ul.menus{display:block}
#menu a.home {background: #c00;}
#menu a.sub{padding:0 27px 0 14px}
#menu a.sub::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee transparent transparent transparent;position:absolute;top:15px;right:9px}
#menu ul.menus a:hover{background:#333;}
</style>
<!-- Mulai Area Menu -->
<nav id="menu">
<input type="checkbox" />
<label>≡Navigation</label>
<ul>
<li><a class="Home" href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<!-- Mulai Area Menu Dropdown -->
<li><a class="sub" href="#">Menus</a> <ul class="menus">
<li><a href="#" title="Kode Warna HTML">Menu 1</a></li>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
<li><a href="#">Sub Menu 5</a></li>
</ul>
</li>
<!-- Area Dropdown Selesai--> </ul>
</nav>
<!-- Area Menu Selesai-->
Cara Edit Menu Blog Dengan Mudah
Coba anda lihat langkah no 4. sebelum menyimpan silahkan anda ganti Menu 1, Menu 2, Menu 3, Menu 4 dengan menu yang ingin anda tampilan.
<li><a href="#">Home</a></li><li><a href="#">Tutorial</a></li><li><a href="#">Umum</a></li>
Cara Edit Menu Dropdown di Blog
Masih di langkah no 4. silahkan anda ganti Sub Menu 1, Sub Menu 2, Sub Menu 3, Sub Menu 4 sesuai keinginan anda ,dan ganti tanda # dengan alamat url label blog anda
<!-- Mulai Area Menu Dropdown -->
<li><a class="sub" href="#">Menus</a> <ul class="menus">
<li><a href="#" title="Kode Warna HTML">Tutorial</a></li>
<li><a href="http://www.blogmaslukis.blogspot.co.id/search/label/BLOG?max-results=5">Blog</a></li>
<li><a href="http://www.blogmaslukis.blogspot.co.id/search/label/KOMPUTER?max-results=5">Komputer</a></li>
<li><a href="http://www.blogmaslukis.blogspot.co.id/search/label/NETWORK?max-results=5">Network</a></li>
ganty warna mrah dengan url sobbat
Jangan lupa untuk menymipannnya, demikian pembahasan mengenai cara
membuat menu di blog, mengedit menu di blog, dan mengedit menu dropdown
di blog.

0 komentar
Silakan Berikan Komentar Dengan:
1. Bahasa yang baik dan sopan .
2. Tidak disarankan menaruh link aktif .
3. Tidak mengandung unsur SPAM, SARA dan POR*O.